Admin
Admin
عدد الرسائل : 161
تاريخ التسجيل : 18/02/2009
 |  موضوع: وقت تحميل ملف موضوع: وقت تحميل ملف  الخميس مايو 13, 2010 3:15 am الخميس مايو 13, 2010 3:15 am | |
| 
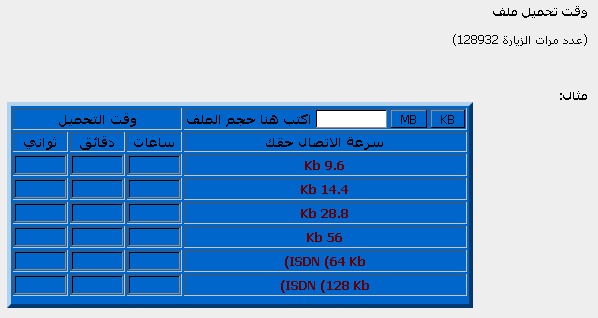
الوصف: .
طريقة التركيب: من خطوتين :
1- ضع الكود التالي بمنطقة الـ <head>
الكود:
ظلل وانسخ الكود
- الكود:
-
<script language="JavaScript">
<!-- Begin
function MakeArray(n) {
this.length = n;
for (var i = 1; i <= n; i++) {
this[i] = 0 }
return this
}
speedVar = new MakeArray(11);
speedVar[1] = "1.1719"
speedVar[2] = "1.7578"
speedVar[3] = "3.5156"
speedVar[4] = "6.8359"
speedVar[5] = "7.8125"
speedVar[6] = "16.6250"
speedVar[7] = "187.9883"
speedVar[8] = "1220.7031"
speedVar[9] = "3295.8984"
speedVar[10] = "5493.1641"
speedVar[11] = "18920.8984"
function compute(form, mult){
for (i=1; i < 12; i++){
if (form.size.value==null||form.size.value.length==0){
form.size.value=0;}
if (form[i+"hour"].value==null||form[i+"hour"].value.length==0){
form[i+"hour"].value=0;}
if (form[i+"minute"].value==null||form[i+"minute"].value.length==0){
form[i+"minute"].value=0;}
if (form[i+"second"].value==null||form[i+"second"].value.length==0){
form[i+"second"].value=0;}
if (mult != 0 && form.size.value != 0){
with (Math){
var speed = speedVar[i];
var TotalTime = ((form.size.value*mult)/speed);
var TotalHours = floor((TotalTime/3600));
var TotalHoursMod = (TotalTime%3600);
var TotalMin = floor(TotalHoursMod/60);
var TotalMinMod = (TotalHoursMod%60);
var TotalSec = floor(TotalMinMod);
form[i+"hour"].value=TotalHours;
form[i+"minute"].value=TotalMin;
form[i+"second"].value=TotalSec;
}
}
}
return;
}
// End -->
</script> - ضع الكود التالي بمنطقة الـ <body>
الكود:
ظلل وانسخ الكود
- الكود:
-
<form name="eqla3soft" method="POST">
<center>
<table border="4" bgcolor="#0066CC" style="border-color: #0066cc #0066cc #0066cc #0066cc">
<tr>
<td>
<b>
<input type="BUTTON" onClick="compute(this.form, 1)" value="KB" name="BUTTON" style="background: fixed">
<input type="BUTTON" onClick="compute(this.form, 1024)" value="MB" name="BUTTON2" style="background: fixed">
<input type="TEXT" name="size" size="10">
<font size="2" face="Tahoma" color="#000000">اكتب هنا حجم الملف </font>
</b>
</td>
<td colspan=3>
<center>
<b>
<font color="#000000" size="2" face="Tahoma">وقت التحميل</font> </b>
</center>
</td>
</tr>
<tr>
<td>
<div align="center"><b><font size="2" face="Tahoma" color="#000000">سرعة الاتصال حقك</font></b></div>
</td>
<td>
<div align="center"><b><font color="#000000" size="2" face="Tahoma">ساعات</font></b></div>
</td>
<td>
<div align="center"><b><font color="#000000" size="2" face="Tahoma">دقائق</font></b></div>
</td>
<td>
<div align="center"><b><font color="#000000" size="2" face="Tahoma">ثواني</font></b></div>
</td>
</tr>
<tr>
<td bgcolor="#0066cc">
<div align="center"><b><font size="2" face="Tahoma" color="#660000"> 9.6
Kb</font></b></div>
</td>
<td>
<b>
<input type="TEXT" name="1hour" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="1minute" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="1second" size="6" style="background: fixed">
</b>
</td>
</tr>
<tr>
<td bgcolor="#0066cc">
<div align="center"><b><font size="2" face="Tahoma" color="#660000">14.4
Kb</font></b></div>
</td>
<td>
<b>
<input type="TEXT" name="2hour" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="2minute" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="2second" size="6" style="background: fixed">
</b>
</td>
</tr>
<tr>
<td bgcolor="#0066cc">
<div align="center"><b><font size="2" face="Tahoma" color="#660000">28.8
Kb</font></b></div>
</td>
<td>
<b>
<input type="TEXT" name="3hour" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="3minute" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="3second" size="6" style="background: fixed">
</b>
</td>
</tr>
<tr>
<td bgcolor="#0066cc">
<div align="center"><b><font size="2" face="Tahoma" color="#660000">56
Kb</font></b></div>
</td>
<td>
<b>
<input type="TEXT" name="4hour" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="4minute" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="4second" size="6" style="background: fixed">
</b>
</td>
</tr>
<tr>
<td bgcolor="#0066cc">
<div align="center"><b><font size="2" face="Tahoma" color="#660000">ISDN
(64 Kb)</font></b></div>
</td>
<td>
<b>
<input type="TEXT" name="5hour" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="5minute" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="5second" size="6" style="background: fixed">
</b>
</td>
</tr>
<tr>
<td bgcolor="#0066cc">
<div align="center"><b><font size="2" face="Tahoma" color="#660000">ISDN
(128 Kb)</font></b></div>
</td>
<td>
<b>
<input type="TEXT" name="6hour" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="6minute" size="6" style="background: fixed">
</b>
</td>
<td>
<b>
<input type="TEXT" name="6second" size="6" style="background: fixed">
</b>
</td>
</tr>
<tr>
<td bgcolor="#0066cc"></td>
<td>
<input type="HIDDEN" name="7hour" size="6">
</td>
<td>
<input type="HIDDEN" name="7minute" size="6">
</td>
<td>
<input type="HIDDEN" name="7second" size="6">
</td>
</tr>
<input type="HIDDEN" name="8hour" size="6">
<input type="HIDDEN" name="8minute" size="6">
<input type="HIDDEN" name="8second" size="6">
<input type="HIDDEN" name="9hour" size="6">
<input type="HIDDEN" name="9minute" size="6">
<input type="HIDDEN" name="9second" size="6">
<input type="HIDDEN" name="10hour" size="6">
<input type="HIDDEN" name="10minute" size="6">
<input type="HIDDEN" name="10second" size="6">
<input type="HIDDEN" name="11hour" size="6">
<input type="HIDDEN" name="11minute" size="6">
<input type="HIDDEN" name="11second" size="6">
</table>
</center>
</form> | |
|
